Royal iQ
Working with Royal Caribbean, I managed a team of designers that created the front end design and user flow for the Royal iQ app, available for Android and iOS. The wireframes and mock-ups were done in Photoshop and then annotated in InDesign.
Designed to be used on board the cruise ship, the app includes a variety of features for managing your vacation, including browsing restaurants and making reservations, booking shore tours and tickets for on board shows, viewing a schedule of daily activities and adding them to a personal calendar within the app, among other things.
We didn’t want to overwhelm the guest with the large array of disparate functions the app offered, but we did want to try to offer up as much useful functionality as possible on the app’s home page. This was a version of a common problem of UI design - how to design for the user who wants to find one specific thing quickly vs. the user who is just browsing and will want explore a lot of things.
We also wanted to spark the guest’s interest in both using the app specifically and the ship’s offerings in general so that they would engage with the app which in turn would drive participation in on board activities and drive transactions.
We settled on a long page flow to accommodate the many disparate functions of the app, lifting the most common and useful ones up to the front page as widgets, or pieces of larger modules deeper within the app. The widget would show a pertinent subset of information on the home page that could serve the needs of both the guest looking for a specific piece of information as well the user looking to browse and explore since we were showing info from various areas of the app and the widgets would click through to greater detail.
Some of these widgets would also get re-used deeper in the app to create links from one functional area to another.
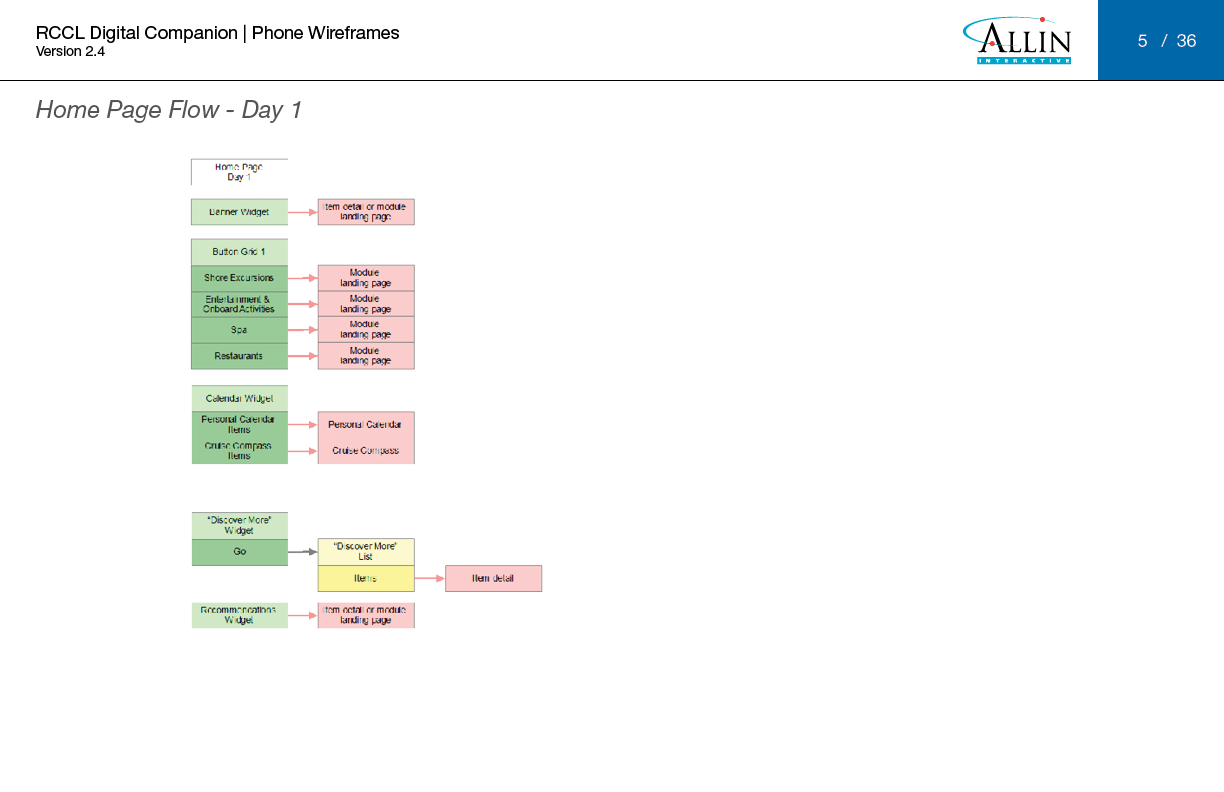
Widget Mapping
Below is an example of some of the home page widget mapping.
We had to account for a lot of different states of the app per guest - they might be using the app before their cruise with or without having linked it to a specific booking, they might be in a foreign port of call without cellular or WiFi service, and different features needed to be displayed on different days of the cruise - showing information about restaurants reservations on the last day would not be useful for example, since the guest was leaving the ship.